WordPressにBasic認証をかける方法【プラグインあり / なし】


WordPressを実装している時、検索除外の設定だけでなく、できればBasic認証でアクセスの制限をかけたいですよね。
Basic認証とは、Webサイトにアクセス制限をかけられる認証方法のひとつです。HTTPに用意されている簡易的な認証方式で、特定のWebページやファイルなどに、比較的簡単にアクセス制限をかけられます。
「Basic認証とは?仕組みやメリット・デメリット、設定方法について解説」より (https://service.shiftinc.jp/column/9782/)
今回はプラグインで設定する方法とプラグインなしで設定する方法、両方を解説します。
もくじ
プラグイン「HTTP Auth」を使う方法
まずはプラグイン「HTTP Auth」を使う方法です。
インストールして有効化
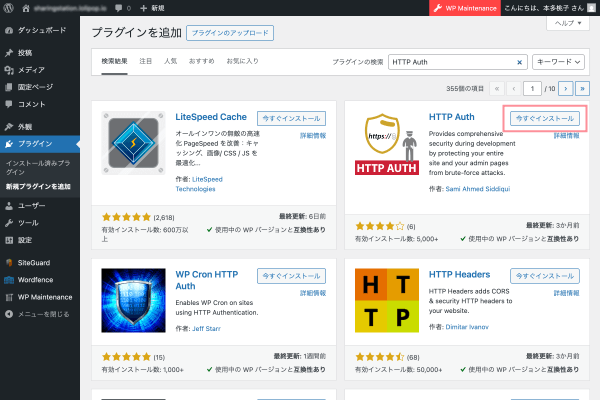
「プラグインを追加」でHTTP Authを検索して追加し、有効化します。
設定
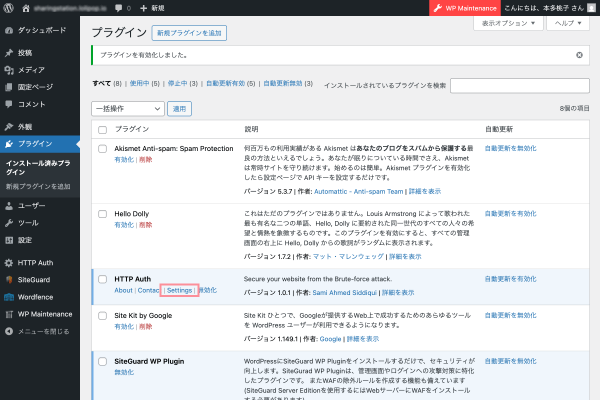
有効化ができたら、設定を入れます。
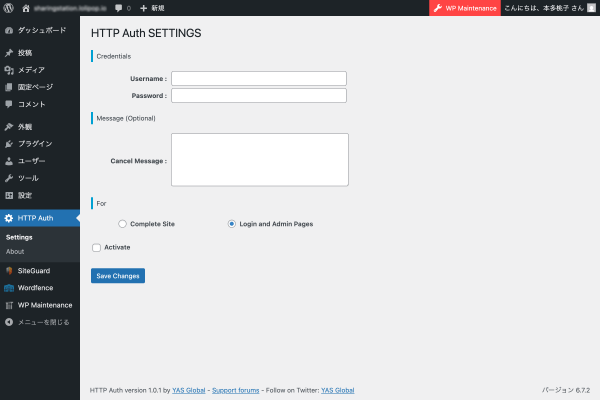
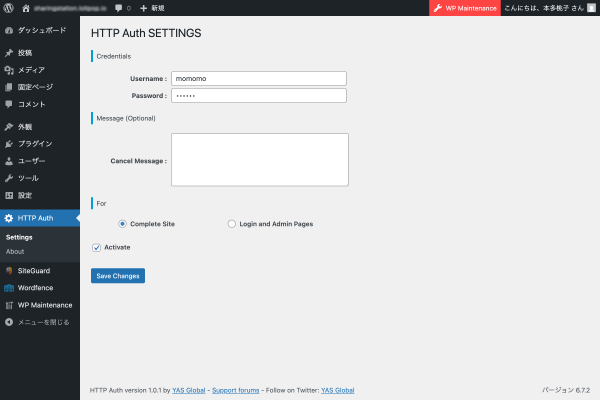
設定画面はこのようになっていて、項目としては以下の通りです。
- Username:ユーザー名
- Password:パスワード
- Cancel Message:ログインに失敗した場合に表示される文言
- Complete Site:サイト全体
- Login and Admin Pages:ログイン画面と管理画面
- Activate HTTP Aunthentication:有効化
「Save Changes」をクリックするとBasic認証の情報が保存され、モーダルが表示されるようになり、完了です。
プラグインを使わない方法
プラグインを使わない場合は、「.htaccess」「.htpasswd」の2つのファイルをサーバーに配置し、Basic認証をかけます。
.htpasswdの作成する
まずは「.htpasswd」を作成します。
.htpasswdとはログインする際のIDとパスワードを記載するファイルです。
一般的に、ここに記載するパスワードは暗号化をします。
暗号化の方法についてはhtpasswdファイル生成などのツールを使うといいでしょう。
ツールを使いパスワードを生成すると下記のようになります。
momomo:2KDA5lSFFwuMgこれで
- ID:momomo
- パスワード:momomo
という設定の「.htpasswd」が出来ます。
.htaccessを修正する
次に「.htaccess」を修正します。
「.htaccess」はサーバー上にすでにあるので、それをDLし編集していきます。
ちなみに、ここで「.htaccess」が壊れるとサイトへのアクセスができなくなってしまうので、必ずバックアップはとっておきましょう。
「.htaccess」への記載例は以下の通りです。
# authenticate(Basic)
AuthUserFile /home/example/www/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user- AuthUserFile:.htpasswdのファイルの場所(サーバー内のフルパス)
- AuthGroupFile:ログインするグループのIDとパスワードを書いたファイルの場所(Basic認証の場合は 特に指定する必要が無いので /dev/null)
- AuthName:Basic認証時に表示される文字列(ブラウザによっては使われません)
- AuthType:認証方式(Basic認証なので Basic)
- require:valid-userを指定すると「すべてのユーザーに対して」認証をかける
各ファイルをアップする
作成した「.htpasswd」と「.htaccess」をサーバーにアップします。
すると、モーダルが表示されるようになり、完了です。
Basic認証をつけて安心なサイト運営を
今回はBasic認証の設置方法をプラグインあり/なし両方ご紹介しました。プラグインは便利ですが、場合によっては使えないこともあるので、使わない方法も学んでおくと便利です。
ぜひ、サイトを作成する時にはBasic認証をかけて、安心なサイト運営を実現してください。