noteのRSSフィードを使って最新記事一覧をWordPressに表示する


杉本優也様のポートフォリオを作成していた時のこと。
杉本様はnoteという記事投稿サービスで精力的に活動をされていました。
せっかくならこのnoteをWordpressで作成したポートフォリオサイトにも掲載したい!
そこでやり方を調べたのですが、これが創造以上に簡単に対応ができることが分かりました。
今回はそんな、noteの記事をRSSフィードを使って取得する方法に関するメモです。
実際のコードも公開するので、是非参考にしてください。
(杉本優也様のポートフォリオについてはこちら)
もくじ
noteのRSSフィードのURLを確認
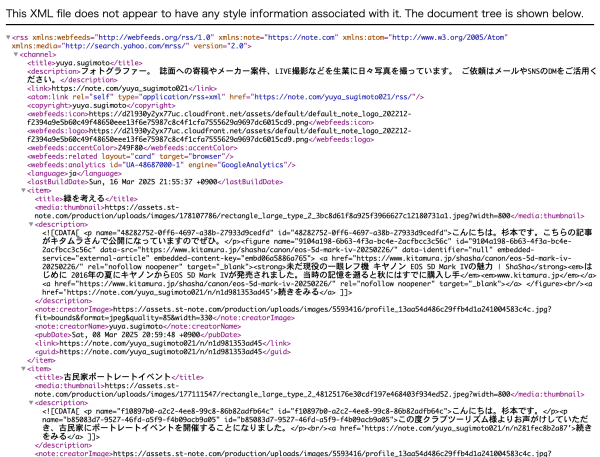
まずはnoteでRSSフィードのURLを確認しましょう。
プロフィールページのこちらからURLの確認ができます。
下記のような表示が出るページのURLをコピーしておいてください。
functions.phpを編集
次にfunctions.phpにコードを追加し、RSSで取得した情報を配列化します。
//----------note RSS----------
function note_search($page=3){ //ここの数字は取得したい件数を入れてください
$transient_name = 'note_data';
$url = 'https://note.com/XXXXX/rss'; //ここに先ほどのRSSフィードURLを入れる
if ( false === ( $note_data = get_transient( $transient_name ) ) ) {
$jary = array();
$feed = fetch_feed( $url );
$maxitems = 0;
if ( ! is_wp_error( $feed ) ) :
$maxitems = $feed->get_item_quantity( $page );
$rss_items = $feed->get_items( 0, $maxitems );
endif;
foreach ( $rss_items as $key => $item ) :
$ary = array(
'title' => esc_html($item->get_title()),
'url' => esc_html($item->get_permalink()),
'date' => esc_html($item->get_date('Y年m月d日')),
);
$jary[] = $ary;
endforeach;
$note_data = $jary;
set_transient( $transient_name, $note_data, 24 * HOUR_IN_SECONDS );
//ここでは取得しにいく頻度を記述してください(詳細は後述します)
}
return $note_data;
}
取得頻度については下記の通りです。
MINUTE_IN_SECONDS = 60 (秒)
HOUR_IN_SECONDS = 60 * MINUTE_IN_SECONDS (1時間)
DAY_IN_SECONDS = 24 * HOUR_IN_SECONDS (1日)
WEEK_IN_SECONDS = 7 * DAY_IN_SECONDS (1週間)
YEAR_IN_SECONDS = 365 * DAY_IN_SECONDS (1年)
今回は24時間に設定しております。
(頻度を調整する可能性を踏まえ、DAY_IN_SECONDSではなくHOUR_IN_SECONDSを採用)
表示部分をコーディング
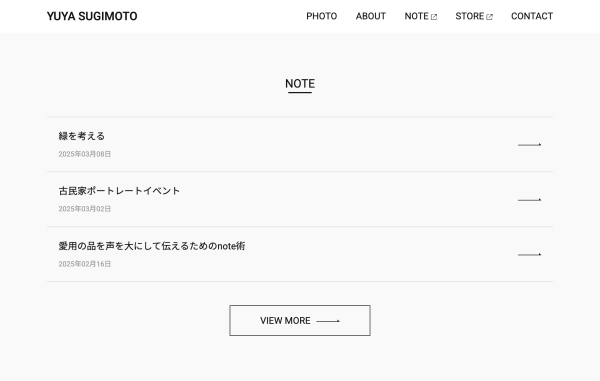
最後に、functions.phpで配列化した情報を表示する部分を作ります。
これは任意のPHPファイルに記述してください。
<?php
$pst = note_search();
if($pst):
?>
<ul class="news_list">
<?php foreach ( $pst as $key => $item ) : ?>
<li>
<a href="<?php echo $item['url']; ?>" target="_blank" rel="noopener noreferrer" class="news_link">
<div class="news_link_txt">
<p class="ttl"><?php echo $item['title']; ?></p>
<p class="meta">
<span class="date"><?php echo $item['date']; ?></span>
</p>
</div>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>こちらを公開すれば、このように最新のnote一覧が取得できます。
更新されるサイトであることを最優先に
せっかくWordpressを導入したのならば、記事もWordpressで書く方がいいのですが、そうもいかない場合もありますよね。
更新されないサイトよりも、外部コンテンツを使っていてもしっかり更新されるサイトのほうが、ユーザーにとっては「良いサイト」と言えるでしょう。
すでにnoteへ投稿する習慣があるようば場合は、noteとWordpressを繋ぐというのもアリだなと私は思います。