Google Chromeで色が正確に表示されない時にやるべきこと


株式会社エニキャリ様のサイトを作成していた時のこと。
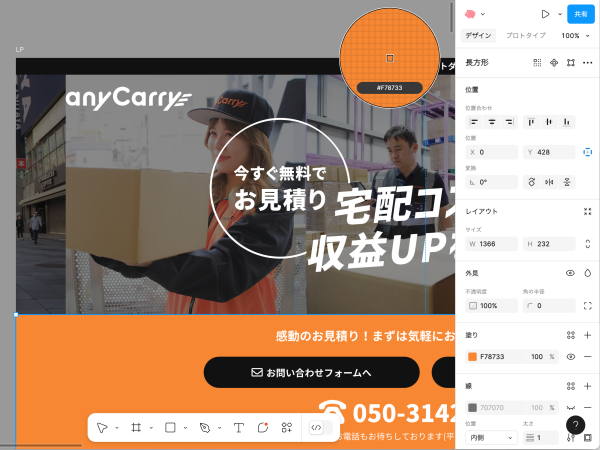
Figmaのファイル上でのカラーコードは#F78733なのですが、
コーディングしてChromeで見てみると、なんか違う…。
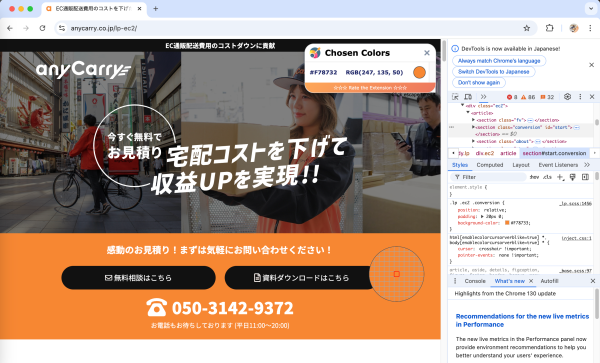
詳しくディベロッパーツールとスポイトツールで見てみると、
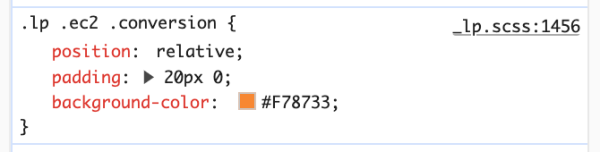
cssは
#F78733なのに、表示は
#F78732になっていました。
こちら原因がわからずかなり迷宮入りしていたのですが、Chromeのカラープロファイル設定が原因であると判明したので、もし似たような事象にお悩みの方がいらっしゃったら試してみてください。
(エニキャリ様のサイトについてはこちら)
もくじ
カラープロファイル設定の変更
設定は簡単。
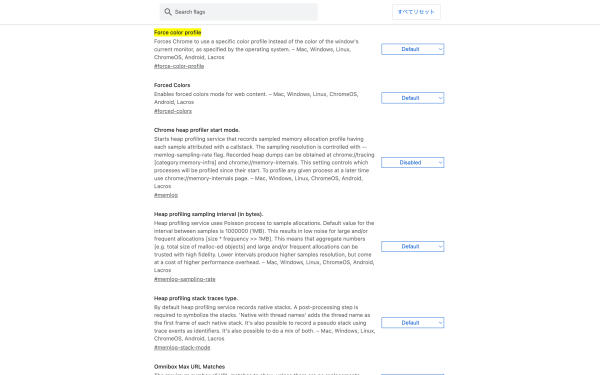
カラープロファイル設定を開く
まず、アドレスバーに
を入れてカラープロファイル設定を開きます。
この、黄色でハイライトされている部分がカラープロファイル設定です。
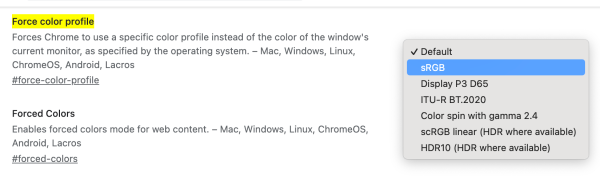
sRGBに変更する
次に、この設定でsRGBを選択します。
そしてChromeを再起動すれば完了です!
サイトのコーディング後は必ず色の確認を
今回はChromeのカラープロファイル設定の問題だったため、クライアントへの影響はありませんでした。
しかし、本当にコーディングした際の色が間違っている場合もあるため、仮アップ時などに必ず色の確認もするようにしましょう!