URLに直接aタグを設定した時に折り返されない場合の対処法


長いURLにaタグを設置した時に、画面からはみ出してしまったことは無いでしょうか。

今回はそういった場合の対処法についてです。
もくじ
HTML
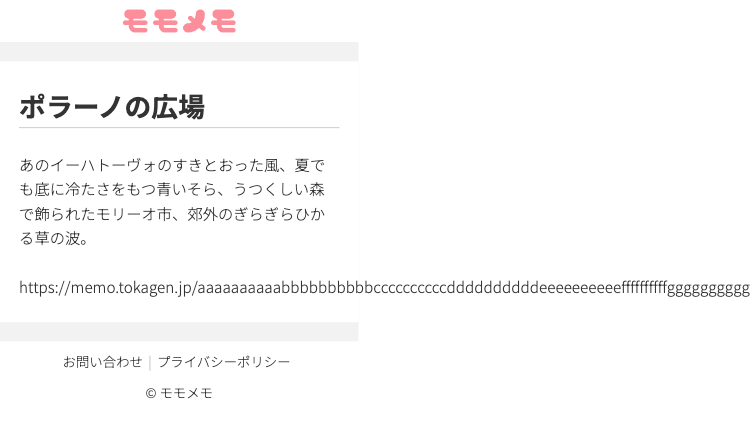
下記のHTMLの場合、そのままだと折り返されず、スマートフォン表示などで画面からはみ出してしまいます。
<a href="https://memo.tokagen.jp/aaaaaaaaaabbbbbbbbbbccccccccccddddddddddeeeeeeeeeefffffg888888888">
https://memo.tokagen.jp/aaaaaaaaaabbbbbbbbbbccccccccccddddddddddeeeeeeeeeefffffg888888888
</a> 対処法
aタグにCSSでword-wrap:break-word;を追加することで、折り返させることができます。
a {
word-wrap:break-word;
}解説
word-break は CSS のプロパティで、改行しなければテキストがコンテンツボックスからあふれる場合に、ブラウザーが改行を挿入するかどうかを指定します。
MDN Web Docs より (https://developer.mozilla.org/ja/docs/Web/CSS/word-break)
break-wordをこのプロパティに指定することで、強制的にコンテンツ幅で改行をさせます。
本来URLは全体で1つの単語とみなされるためデフォルトでは改行されないのですが、それを強制的に改行させるということです。
基本的にはbreak-wordは非推奨となっているので、今回のようにやむを得ない場合にのみ使うようにしましょう。